Uma das razões principais da popularidade do WordPress é seu repositório de plugins. Tem um plugin para fazer quase tudo, desde integração de botões de compartilhamento social, gestão de listas de discussão ou criar arquivos html estáticos, etc. Também há plugins para otimizar seu blog para velocidade e desempenho.
Para uma página carregar lotes de imagens, é necessário otimizar as imagens para melhor desempenho e evitar um carregamento lento da página.
Aqui estão alguns plugins recomendados para WordPress para otimizar suas imagens eaumentar a velocidade e o desempenho do seu site.
1. Hammy
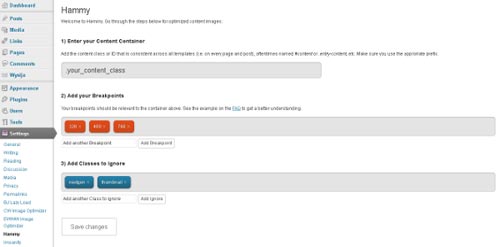
Hammy otimiza imagens do conteúdo da página. Ele gera imagens de vários tamanhos, com base no tamanho do seu conteúdo e quando um usuário acessa seu site, ele automaticamente exibe a imagem de tamanho mais adequado (às vezes o menor tamanho).
Isso ajuda o seu site carregar mais rápido, especialmente para usuários de celulares. Hammy é fácil de configurar, dando-lhe apenas três opções para configurar.
2. Lazy Load
Lazy Loading é um processo em que imagens são carregadas apenas quando o usuário vê a imagem. Lazy Load plugin é o plugin mais fácil que você nunca vai ter que configurar, basta instalar e ativar, não precisa de configurações.
Lazy Loading faz com que seu site carregue mais rápido e conserva a largura de banda do seu servidor.
3. Imsanity
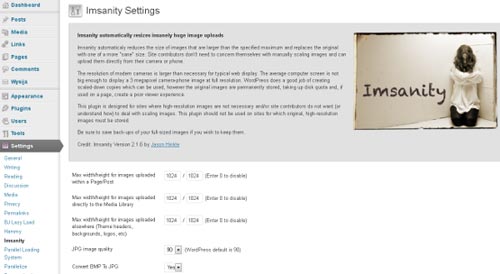
Imsanity redimensiona upload imagens se eles são maiores que o tamanho configurado. As únicas opções que você precisa configurar são o tamanho máximo de imagens carregadas e qualidade de imagem jpeg.
Ele funciona com o upload de imagens. Imsanity também fornece um recurso de redimensionamento em massa que pode ser usado para redimensionar as imagens que foram carregadas antes de instalar o Imsanity.
4. WP Parallel Loading System
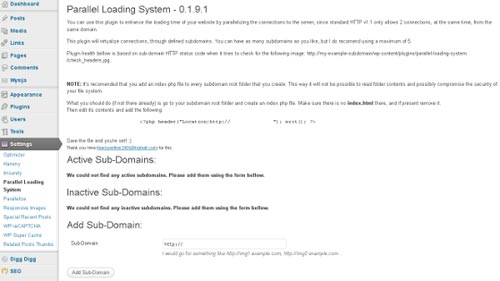
HTTP 1.0 permite apenas duas conexões de um domínio. WP-PLS cria subdomínios do seu blog e permitir o download de arquivos deles. Assim os navegadores obtem mais nomes de host para baixar o conteúdo de múltiplas conexões e baixar vários arquivos necessários e mais rápidos, tornando seu site mais rápido!
5. CW Image Optimizer
Quer reduzir o tamanho de suas imagens sem perda de qualidade? Este plugin deve funcionar bem. No entanto, não é fácil de instalar, especialmente se seu site é sobre hospedagem compartilhada.
Ele também fornecer uma característica de otimizar em massa, se você tem muitas imagens para otimizar.
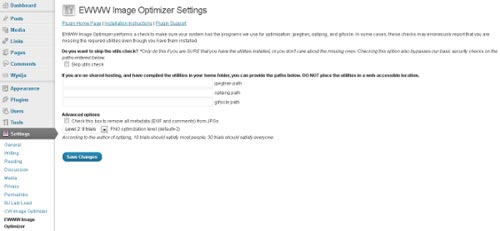
6. EWWW Image Optimizer
Este plugin diminui o tamanho de suas imagens sem afetar a qualidade da imagem. É fácil a instalação e o autor fornece instruções de instalação passo a passo na página do plugin. Também inclui um recurso de otimizar em massa.
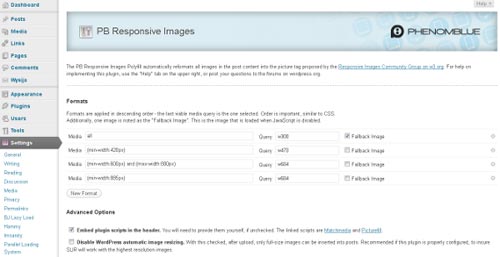
7. PB Responsive Images
Responsive images são imagens que se encaixam de acordo com a resolução da tela do visitante, sem codificação técnicas necessárias. Você pode configurar o tamanho de imagens e o plugin irá inserir automaticamente a sintaxe da imagem sensível no post.
Isso ajuda a acomodar-se aos leitores que visitam seu lado via celular ou dispositivos tablet.
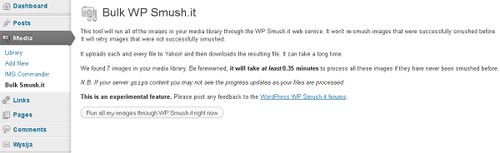
8. WP Smush.It
Um plugin que usa o serviço de Smush.it do Yahoo para otimizar suas imagens e reduzir seu tamanho, Smush.it é um plugin popular que não precisa de nenhuma configuração.
Basta instalar e ativá-lo, e ele vai otimizar cada imagem que você faz o upload automaticamente. Ele também fornece um otimizar em recurso em massa.
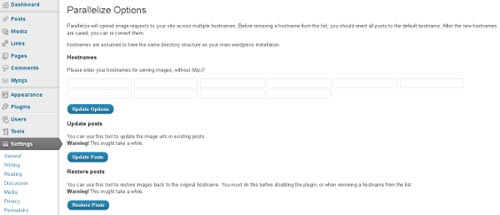
9. Parallelize
Este é um plugin apropriadamente chamado que paralelizar recursos entre muitos nomes de host, permitindo que os navegadores baixar arquivos de vários domínios, aumentando o tempo de carregamento da página.
Configurar Parallelize é fácil, mas arriscado; tanto quanto possível, siga as instruções.
Você conhece outros plugins WordPress que pode ajudar a otimizar suas imagens para deixa o tempo de carregamento mais rápido? Compartilhe com a gente nos comentários abaixo.









mt bom o arriado.com
Ótimas dicas!
E de extrema importancia melhorar a velocidade de carregamento de um site , e uma das formas de melhorar isso e através das imagens.