Transforme o seu formulário de comentários num editor HTML como o editor nativo do WordPress 3.3. Coloque o editor em qualquer página ou post no front-end do seu site com o plugin que fornecemos. Com o advento do novo WordPress 3.3 para final deste ano, foram muitas as novas funcionalidades criadas que tornam a vida dos developers e bloggers mais fácil.
No entanto, a grande novidade a meu ver, é a espetacular possibilidade de colocar o editor dos posts nativo que encontramos na administração, no front-end do site de maneira fácil, rápida e segura. Graças ao trabalho incondicional dos developers do WordPress, esta funcionalidade, que foi muitas vezes pedida pelos usuários ao longo dos tempos, é agora uma realidade que podemos usar, usufruir e até abusar dela!
POSSIBILIDADES DE APLICAÇÃO
Esta novidade por si só é um óptimo avanço para os developers e designers uma vez que, possibilitando ter um editor de conteúdo completamente integrado no WordPress no seu site, as possibilidades de aplicação não têm barreiras.
Seguem alguns exemplos de possibilidade de aplicação:
- Lançador de notícias comunitário em que qualquer usuário do site possa submeter uma noticias a partir do site;
- Um site de classificados com formulário de registo e editor de conteúdo dos classificados, com possibilidade de upload de imagens;
- Site de atualização de status à lá Facebook;
- Formulário de comentários com o editor HTML;
- etc…
Como viu são imensas as possibilidades e dão aos seus usuários uma ótima ferramenta para embutir em seus sites.
A API DO EDITOR
O editor tem uma API (Application Programming Interface) bastante fácil e intuitiva, possibilitando a introdução rápida do editor em qualquer lugar do seu site.
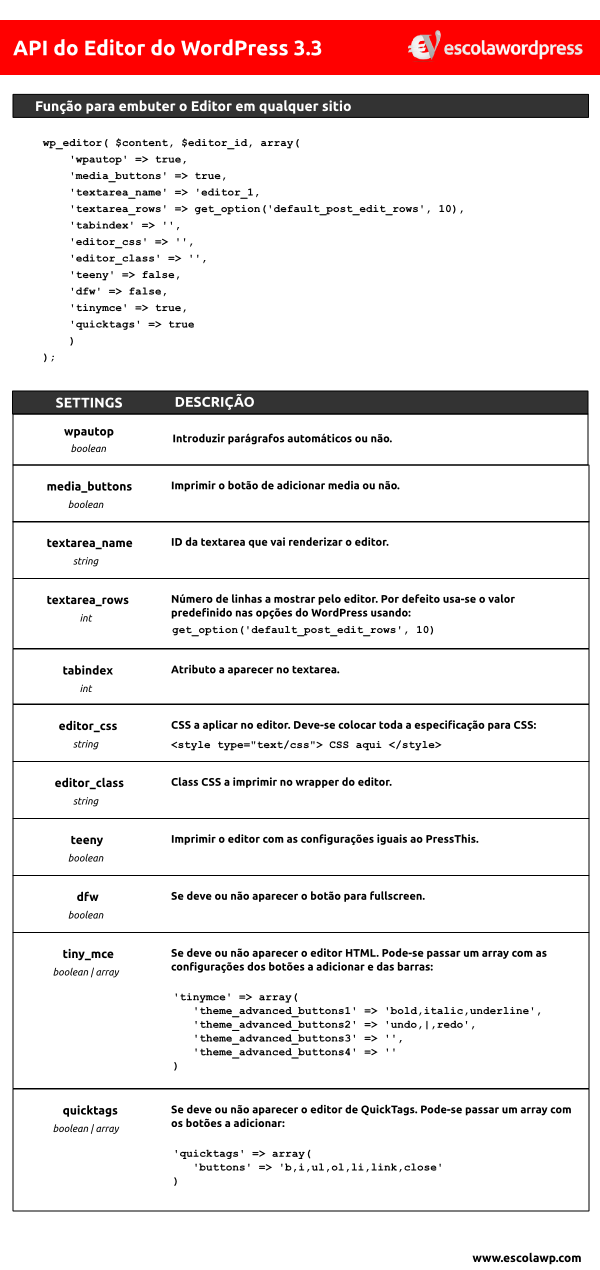
Para instanciar um novo editor você deverá chamar a função wp_editor() passando como parâmetros o conteúdo, o ID que você quer colocar no editor e um array de opções de configuração:
[sourcecode language=”php”]<?php
wp_editor( $content, $editor_id, $settings = array() );
?>[/sourcecode]
Poderá, opcionalmente passar novas configurações ao editor de forma a adaptar-se ao o que você necessita. Com isto poderá obter desde um pequeno editor de HTML ao editor completo igual ao da administração.
Download da versão em PDF desta referência
COMO EMBUTIR O EDITOR NUM TEMA
É fácil embutir o editor num template do nosso tema. Basta passar a função wp_editor() no sitio onde queremos que apareça o editor ou simplesmente usar uma Action Hook para fazê-lo por nós:
[sourcecode language=”php”]<?php
echo ‘<form action="" method="post">’;
wp_editor(‘<p>Adicione aqui o seu conteúdo!</p>’, ‘conteudo_submetido’ );
echo ‘<p><input type="submit" value="Submeter Conteúdo" /></p></form>’
?>[/sourcecode]
Este snippet incorpora no lugar onde você o colocar o editor com o ID conteudo_submetido e um botão para submeter o conteúdo que foi escrito no editor. Você poderá depois passar uma acção no functions.php do seu tema para usar este conteúdo submetido como você quiser.
Por exemplo, você pode querer guardar todas as submissões por este formulário como um post de rascunho. Para isso poderá colocar o seguinte snippet no seu functions.php:
[sourcecode language=”php”]add_action( ‘init’, ‘ewp_frontend_editor_process_submit’ );
function ewp_frontend_editor_process_submit() {
if ( ! isset( $_POST[‘conteudo_submetido’] ) ) return;
wp_insert_post( array(
‘post_title’ => substr( strip_tags( $_POST[‘conteudo_submetido’] ), 0, 20 ),
‘post_content’ => $_POST[‘conteudo_submetido’],
‘post_author’ => 1,
‘post_status’ => ‘draft’,
)
);
}[/sourcecode]
Este snippet é trigado quando o WordPress está a iniciar. Isto é feito com a função add_action( $hook, $nome_da_função ) adicionando a função que irá ser “corrida”.
Dentro da função nós temos a condição que se não for submetido nenhum conteúdo então a função não continuará garantindo que não estaremos a guardar posts de cada vez que um usuário aparece no site.
Para inserirmos o post propriamente dito usamos a função wp_insert_post() que, nos seus parâmetros mínimos, deverá conter o título, o conteúdo do post, o autor do post (número de usuário, neste caso garantimos que é o administrador o dono destes posts) e o estado do post que neste caso é rascunho.
COMO ADICIONAR O EDITOR AO FORMULÁRIO DE COMENTÁRIOS
É possível substituir o campo da mensagem do formulário de comentários pelo editor. Para isso basta colocar o seguinte snippet no functions.php do seu tema:
[sourcecode language=”php”]add_filter( ‘comment_form_field_comment’, ‘editor_to_comments’ );
function editor_to_comments() {
$settings = array(
‘wpautop’ => false,
‘media_buttons’ => false,
‘textarea_name’ => ‘comment’,
‘textarea_rows’ => 5,
‘tabindex’ => ”,
‘editor_css’ => ”,
‘editor_class’ => ”,
‘teeny’ => false,
‘dfw’ => false,
‘tinymce’ => array(
‘theme_advanced_buttons1’ => ‘bold,italic,bullist,numlist,|,justifyleft,justifycenter,justifyright,|,link,unlink,|,fullscreen’,
),
‘quicktags’ => true
);
echo ‘<div class="comment-form-comment"><label for="comment">Comment</label><div>’;
wp_editor( ”, ‘comment’, $settings );
echo ‘</div></div>’;
return false;
}[/sourcecode]
Esta função é trigada quando o o formulário de comentários é impresso na tela. Com esta hook podemos substituir o campo da mensagem pelo editor.
Na função usamos novamente a função wp_editor() para fazer o display do nosso editor, passando-lhe os parâmetros que se adequam melhor a este caso.
Use como referência para os settings a cheatsheet que fornecemos no início deste artigo.
O PLUGIN FRONT-END EDITOR E COMMENTS WYSIWYG
Como já é de esperar, preparámos um plugin especial com estes dois snippets, totalmente integrados e prontos a usar.
Com este plugin você poderá usar o editor em qualquer página ou post do seu site usando a shortcode [wpeditor], possibilitando aos seus usuários submeterem posts que poderá posteriormente moderar.
Download do Plugin EW Front-End Editor!
Veja o screenshot em baixo de como ficou esta funcionalidade integrada no tema oficialTwentyElevent:
Além de poder colocar o seu editor em páginas ou posts, poderá também ativar a funcionalidade do editor no formulário de comentários. Para isso, após ativação do plugin, dirija-se a Opções e selecione Discussão.
Dependendo da sua instalação, irá algures encontrar as seguintes opções que poderá usar para controlar a forma como o seu editor aparece no sistema de comentários:

E aqui está uma screenshot de como é que o editor aparece com todas as opções acima ativas. Repare na forma como ele se encontra completamente integrado no tema TwentyEleven:
Este plugin já vem com pack de lingua completamente traduzido para português!
Via escolawp.com


Sou novo com WP e instalei o 3.3 e o plugin dado pelo site.. a parte do comentários eu fiz certinho.. mais gostaria de implementar uma pagina onde qualquer vizitante podesse escrever um post e eu aprovar depois… não entendi a parada de como add apenas colocando a Shordcode.. poderia explicar detalhadamente como fazer isso ? qual pasta devo modificar..etc..
Bom posso afirmar que no meu worpress funcionou muito bem, mas para a infelicidade de muitos está não seria uma boa escolha em questão de segurança. Observei uma falha quando o usuário qualquer for criar o conteúdo ele pode adicionar uma imagem, consequentemente essa imagem carrega todas do admin sendo que o usuário na maldade pode excluir todas as imagens do site. =/